(記述中)戦略:UX設計戦略¶
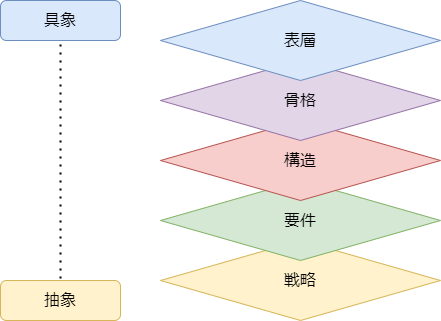
UX5段階モデル¶

| 段階 | 成果物 |
|---|---|
| 表層 | ビジュアルデザイン |
| 骨格 | レイアウトデザイン |
| 構造 | モデリング |
| 要件 | 要件定義 |
| 戦略 | 目的設定、目標設定 |
下段に当たる部分についての作業がおろそかになる場合、上段の作業に影響が出る。
UXデザイナー UIデザイナーの役割は、〈構造〉〈骨格〉〈表層〉段階の設計 IAデザイナー
ソフトウェア¶
UX 脳内モデル GUI 表現モデル(表層設計UI、構造設計IA) System 実装モデル
OOUI
UIモデリング UIクラス図(ユーザがUIで触れるオブジェクト)
ビジュアルデザイン¶
マテリアルデザイン
参考¶
- UIデザインにおけるインターフェイスアーキテクトの役割
- Figma vs. XD: 比較したらFigmaが最強だと判明した
-
Official Vuetify 3 UI Kit Figma
- Vuetify 3のコンポーネント
UXD(顧客体験設計)¶
UID(画面設計)¶
画面遷移
Intaraction Design¶
UXの5段階モデル (Five Elements of UX Design)¶
抽象度が高く、 具象度が高い
UX(User Experience)の要素を5つの段階に分類したもの
UX(User Experience)とは、「ユーザーがプロダクトを利用した際に得られる体験・感情全て」のこと
例 - メッセージアプリで友人に連絡する - スタンプを購入する - 恋人からの返信がなかなか来なくてイライラする
『Elements of User Experience』では、戦略~表層の段階を踏んでいくことをプロダクト開発のガイドラインとしています
抽象的な概念である戦略を土台として、徐々に具体的な段階に移っていくことで、プロダクトの目的から外れることなく開発を進めることができる
戦略(Strategy)¶
ユーザーニーズとプロダクト目的の設定
要件(Scope)¶
ユーザーにとって必要なコンテンツ・機能の設計
コンテンツ要件¶
機能要件¶
構造(Structure)¶
ユーザーが欲しい情報や使いたい機能にたどり着くための全体構造設計
情報設計¶
インタラクションデザイン¶
骨格(Skeleton)¶
ユーザーが理解しやすいインターフェース上の情報設計
表層層(Surface)¶
ユーザーが視覚的に認識するデザイン
ビジュアルデザイン¶
ツール一覧¶
参考¶
プロトタイピング